요약:
오늘날의 데이터 기반 세계에서는 대시보드와 분석 기능을 SaaS 애플리케이션 내에서 직접 통합하는 것이 필수입니다. 시장 출시 시간 단축, 생산성 및 성능 향상, 수익 증가 등 분석 기능을 내장하면 많은 이점이 있습니다.
React 애플리케이션에 분석을 포함하면 사용자의 워크플로 내에서 바로 관련성 있고 시기적절한 통찰력을 얻을 수 있어 데이터 기반 문화를 촉진하고 보다 분석적인 사고를 장려할 수 있습니다.
임베디드 분석 솔루션인 Reveal 사용하면 이러한 목표를 달성할 수 있습니다.
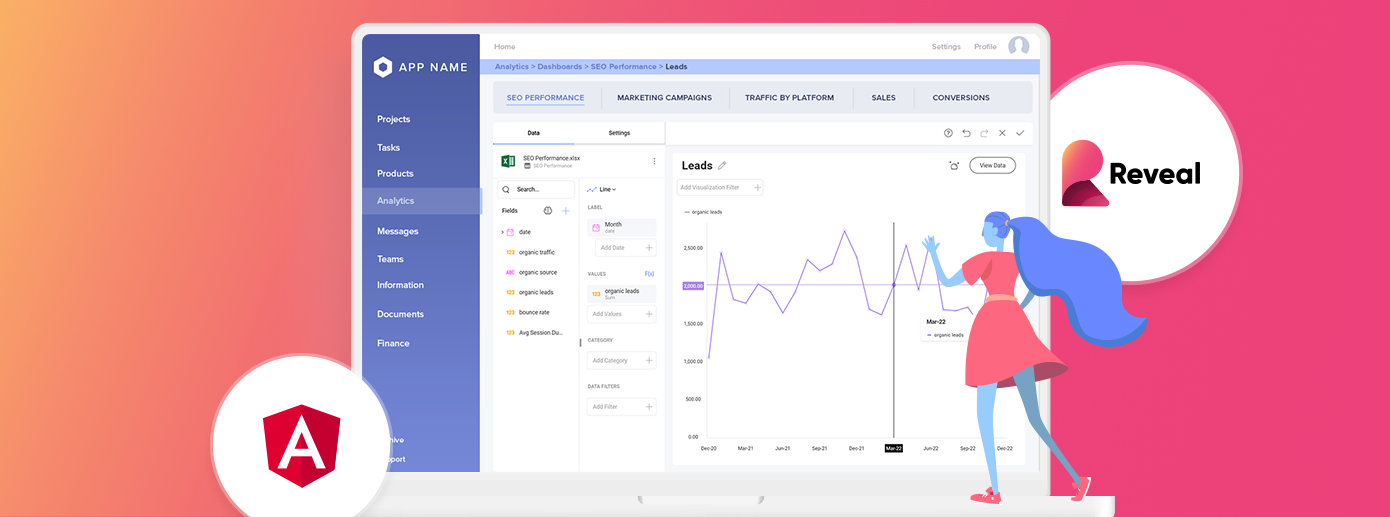
Reveal 사용하면 상황에 맞는 편집, 데이터 통합, 대시보드 연결, 계산된 필드 등과 같은 분석 기능을 통해 React 애플리케이션에 대화형 대시보드와 보고서를 쉽고 빠르게 포함할 수 있습니다.
이 기사에서는 Node.js를 사용하여 React 기반 앱에서 Reveal 구현하는 방법을 살펴봅니다.
React 앱에 BI를 포함해야 하는 이유는 무엇인가요?
React 앱의 목적이 무엇이든 내장된 분석 기능은 워크플로를 간소화하고 리소스를 관리하며 성능을 최적화할 수 있는 엄청난 기회를 제공합니다. 그래프, 차트 및 대시보드와 같은 BI 도구도 조직 전체의 데이터 리터러시를 향상시킬 수 있습니다. 데이터 리터러시는 데이터를 읽고, 이해하고, 생성하고, 정보로 전달하는 능력으로, 사용자가 더 현명하고 더 나은 결정을 내리는 데 도움이 됩니다. 데이터 기반 의사 결정은 추측과 직감이 아닌 사실을 기반으로 하기 때문에 매우 중요합니다. 분석에 대한 액세스를 통해 모든 사람이 자신 있게 그리고 중요한 순간에 보다 지능적인 결정을 내릴 수 있습니다.
Node.js를 사용하여 Reveal React 앱에 Analytics 포함
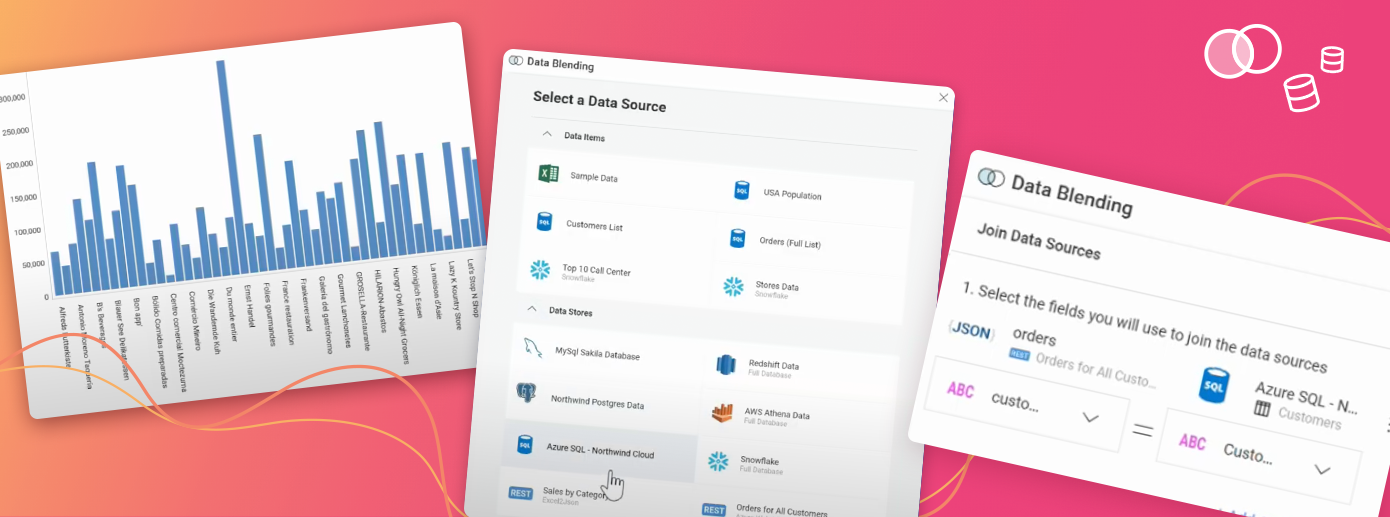
내장된 분석 Reveal 대화형 보고서, 대시보드 등을 React 앱에 쉽게 포함할 수 있습니다. 기계 학습, 대시보드 연결, 통계 함수, 계산된 필드, 풍부한 데이터 분석, 셀프 서비스, 화이트 라벨링, 데이터 혼합 등과 같은 기능을 통해 Reveal 모든 React 기반 애플리케이션에 큰 가치를 추가할 수 있습니다.
또한 Reveal의 기본 SDK를 사용하면 BI를 React 앱에 통합하는 것이 매우 쉬우므로 추가 요구 사항 없이 애플리케이션에 분석을 포함할 수 있습니다. Reveal의 유연한 아키텍처와 풍부한 API를 통해 앱의 기능을 제어할 수 있으므로 사용자 경험의 원활한 일부가 됩니다.
이제 Reveal SDK를 사용하여 React 앱에 분석을 포함해 보겠습니다.
이 자습서에서는 Node.js 서버를 사용합니다.
*우리는 이미 Node.js 서버를 가지고 있습니다. 직접 만드는 방법을 알아보려면 Node.js로 Reveal SDK 서버를 설정하는 방법에 대한 단계별 튜토리얼을 확인하세요.
1. index.html에 필요한 스크립트 참조를 추가합니다.
<link href="https://cdn.quilljs.com/1.3.6/quill.snow.css" rel="stylesheet" type="text/css"> <script src="https://cdn.jsdelivr.net/npm/jquery@3.6.0/dist/jquery.min.js"></script> <script src="https://unpkg.com/dayjs@1.8.21/dayjs.min.js"></script> <script src="https://cdn.quilljs.com/1.3.6/quill.min.js"></script> <script src="https://dl.revealbi.io/reveal/libs/1.3.1/infragistics.reveal.js"></script>
2. RevealView를 렌더링하는 데 사용할 app.tsx에 <div>를 추가합니다.
function App() {
return (
<div id="revealView" style={{height: "100vh", width: "100%"}}></div>
);
}
3. app.tsx에서 RevealView 개체를 초기화하고 대시보드를 로드합니다.
useEffect(() => {
$.ig.RVDashboard.loadDashboard(dashboardId).then((dashboard: any) => {
var revealView = new $.ig.RevealView("#revealView");
revealView.dashboard = dashboard;
});
}, [dashboardId]);
간단한 3단계만 거치면 Reveal에서 대시보드를 로드하는 기본 사항을 알 수 있습니다. 전체 자습서를 보려면 개발자 도구 부문 수석 부사장인 Jason Beres가 React 앱에서 대시보드를 로드하고 검색하는 방법을 단계별로 안내하는 이 비디오를 시청하세요.
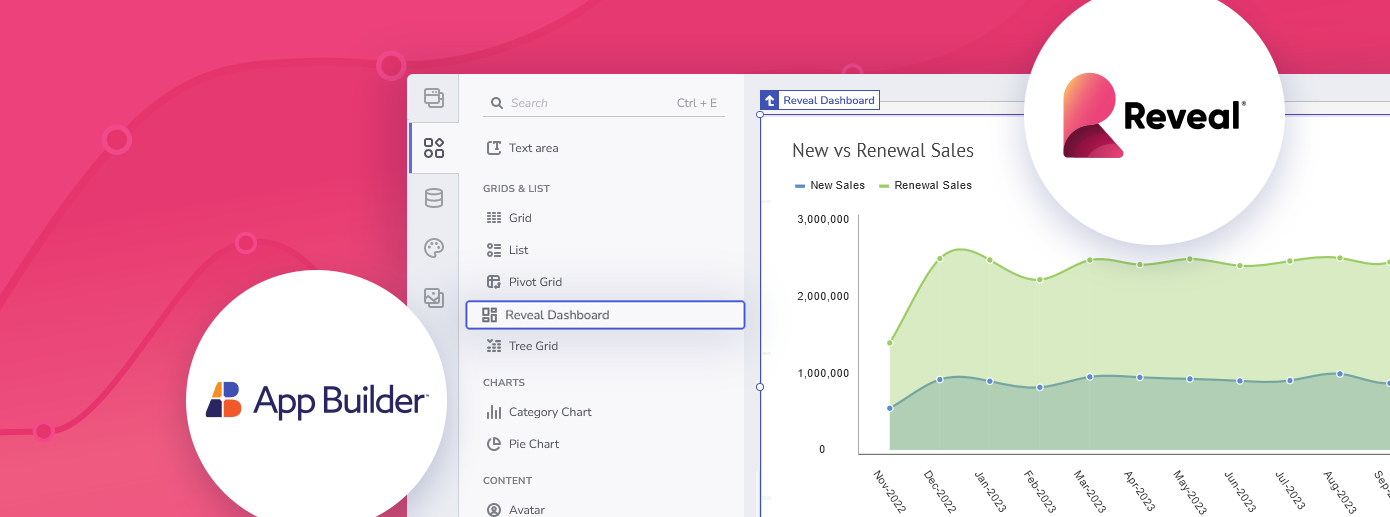
YouTube 채널의 다른 동영상에서 임베디드 분석 및 비즈니스 인텔리전스, 비즈니스에서 데이터의 중요성에 대한 자세한 정보를 확인하세요. Angular, Blazor 및 JavaScript HTML 앱에 분석 포함, 포함된 BI 대시보드를 만드는 방법 등과 같은 주제를 다룹니다. 전문가의 향후 비디오를 놓치지 않도록 구독하는 것을 잊지 마십시오.
Node.js 사용하여 Reveal React 앱에 분석 기능을 포함하려고 하지만 도중에 문제가 발생하는 경우 Discord 채널을 통해 제품 팀에 문의하세요.
또한 무료 제품 투어 일정을 잡아 Reveal과 그 작동 방식에 대해 자세히 알아볼 수 있습니다. 또는 SDK를 다운로드하여 직접 시도할 수도 있습니다.
관련 기사


 블로그로 돌아가기
블로그로 돌아가기