Node.js を使用したReact Apps へのセルフサービス BI の埋め込み
Reactアプリケーションに分析を組み込むことで、ユーザーのワークフロー内で関連性のあるタイムリーなインサイトが得られ、データドリブンな文化が促進され、より分析的な思考が促進されます。
今日のデータ主導の世界では、ダッシュボードと分析機能を SaaS アプリケーション内に直接統合することが必須です。分析を組み込むことには、市場投入までの時間の短縮、生産性とパフォーマンスの向上、利益の増加など、多くのメリットがあります。
Reactアプリケーションに分析を組み込むことで、ユーザーのワークフロー内で関連性のあるタイムリーなインサイトが得られ、データドリブンな文化が促進され、より分析的な思考が促進されます。
組み込み型分析ソリューションとして、Revealはそれを実現するのに役立ちます。
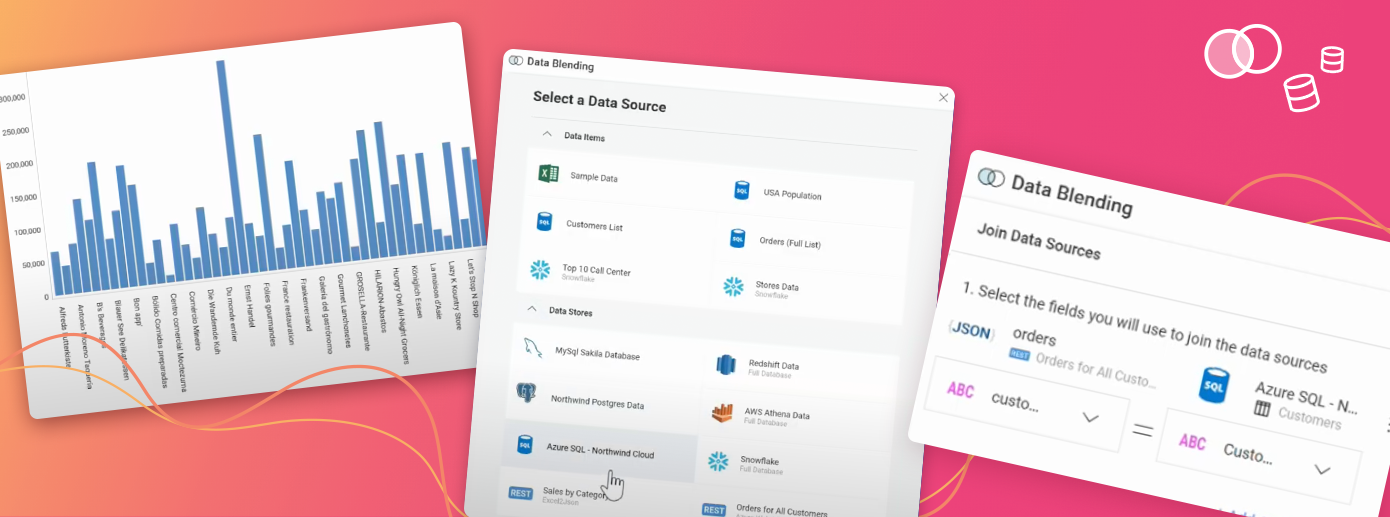
Revealは、コンテキスト内編集、データ ブレンディング、ダッシュボードのリンク、計算フィールドなどの分析機能を使用して、インタラクティブなダッシュボードとレポートをReactアプリケーションに簡単かつ迅速に埋め込むのに役立ちます。
この記事では、Node.jsを使用してReactベースのアプリにRevealを実装する方法について説明します。
なぜReactアプリにBIを埋め込む必要があるのですか?
Reactアプリの目的に関係なく、組み込み分析機能は、ワークフローの合理化、リソースの管理、パフォーマンスの最適化のための大きな機会を提供します。グラフ、チャート、ダッシュボードなどのBIツールにも、組織全体のデータリテラシーを向上させる機能があります。データリテラシーは、データを情報として読み取り、理解し、作成し、伝達する能力であり、ユーザーがより適切で賢明な意思決定を行うのにさらに役立ちます。データドリブンな意思決定は、推測や直感ではなく事実に基づいているため、非常に重要です。分析を利用すれば、誰もが自信を持って、インパクトのある瞬間に、より知的な意思決定を行うことができます。
Node.js によるReveal Reactアプリへの分析の埋め込み
Reveal埋め込み分析を使用すると、対話型レポートやダッシュボードなどをReactアプリに簡単に埋め込むことができます。機械学習、ダッシュボードのリンク、統計関数、計算フィールド、豊富なデータ分析、セルフサービス、ホワイトラベリング、データブレンディングなどの機能を備えたReveal、Reactベースのアプリケーションに多大な価値を追加できます。
さらに、RevealのネイティブSDKを使用すると、BIをReactアプリに統合するのが非常に簡単で、追加の要件なしで分析をアプリケーションに組み込むことができます。Revealの柔軟なアーキテクチャと豊富なAPIにより、アプリの機能を制御でき、ユーザーエクスペリエンスのシームレスな一部になります。
それでは、Reveal SDKを使用してReactアプリに分析を埋め込みましょう。
このチュートリアルでは、Node.js サーバーを使用します。
※Node.jsサーバーは既にご用意しております。自分で作成する方法については、Node.js を使用してReveal SDK サーバーを設定する方法に関するこのステップバイステップのチュートリアルをご覧ください。
1. 必要なスクリプト参照をindex.htmlに追加します。
<link href="https://cdn.quilljs.com/1.3.6/quill.snow.css" rel="stylesheet" type="text/css"> <script src="https://cdn.jsdelivr.net/npm/jquery@3.6.0/dist/jquery.min.js"></script> <script src="https://unpkg.com/dayjs@1.8.21/dayjs.min.js"></script> <script src="https://cdn.quilljs.com/1.3.6/quill.min.js"></script> <script src="https://dl.revealbi.io/reveal/libs/1.3.1/infragistics.reveal.js"></script>
2. RevealView のレンダリングに使用される <div> を app.tsx に追加します。
function App() {
return (
<div id="revealView" style={{height: "100vh", width: "100%"}}></div>
);
}
3. app.tsx で RevealView オブジェクトを初期化し、ダッシュボードをロードします
useEffect(() => {
$.ig.RVDashboard.loadDashboard(dashboardId).then((dashboard: any) => {
var revealView = new $.ig.RevealView("#revealView");
revealView.dashboard = dashboard;
});
}, [dashboardId]);
たった3つの簡単な手順で、ダッシュボードをロードするための基本がReveal。 チュートリアルの全文については、開発者ツール担当シニアバイスプレジデントのJason Beresが、Reactアプリからのダッシュボードの読み込みと取得を順を追って説明するこのビデオをご覧ください。
YouTubeチャンネルの他のビデオでは、組み込み型分析とビジネスインテリジェンス、およびビジネスにおけるデータの重要性についての詳細な情報をご覧ください。Angular、Blazor、JavaScript HTML アプリへの分析の埋め込み、埋め込み BI ダッシュボードの作成方法などのトピックを取り上げています。私たちの専門家からの将来のビデオを見逃さないように、購読することを忘れないでください。
また、Node.jsを使用してReveal Reactアプリに分析を埋め込もうとしているが、途中で問題が発生した場合は、Discordチャネルを通じて製品チームに連絡してください。
また、Revealとその仕組みについては、無料の製品ツアーをスケジュールすることで詳しく知ることができます。または、SDKをダウンロードして自分で試すこともできます。