DIY データ視覚化: データで導入を促進する方法
汎用ダッシュボードは、導入を制限し、開発者の速度を低下させ、ユーザーが外部ツールに頼らざるを得なくなるため、SaaS チームを失敗させます。DIY データ視覚化は、分析を製品に直接組み込むことで状況を変え、柔軟で魅力的でビジネス ニーズに合わせた製品にします。この変化により、導入が促進され、解約が減少し、カスタマイズとセルフサービスを通じて新たな収益機会が生まれます。SaaS リーダーにとって、分析はアドオンではなく製品機能になるという価値は明らかです。Revealは、組み込み SDK、ホワイトラベル コントロール、製品に合わせて拡張できるユーザー主導のダッシュボードを使用してこれを可能にします。
エグゼクティブサマリー:
キー・テイクアウェイ:
- DIY データの視覚化は、ダッシュボードをワークフローやビジネス固有の指標に合わせることで、採用率を高めます。
- カスタム データの視覚化により、開発者の負担が軽減され、技術者以外のユーザー向けのアドホック リクエストがセルフサービスに移行します。
- 埋め込まれたビジュアライゼーションにより、ユーザーは製品内に留まり、エンゲージメントとセキュリティが向上し、エクスポートの必要性がなくなります。
- インタラクティブなダッシュボードと高度なグラフは、競争上の差別化を生み出し、分析を製品の粘着性の原動力にします。
- ホワイトラベル分析により収益化が可能になり、プレミアム層とアップセルの機会がサポートされます。
- Revealは、SDK ファーストの統合、AI 機能、予測可能な価格設定により、この機能を大規模に提供します。
硬直したダッシュボードはチームの速度を低下させます。ビジネスコンテキストに関係なく、同じ限られたチャートを繰り返します。ユーザーは製品を離れて、データを Excel またはTableauにエクスポートします。開発者は 1 回限りのリクエストに溺れます。リーダーは、ワークフローに合ったインサイトを見つけるのに苦労しています。
これらの問題により、SaaS企業は導入と維持にコストがかかります。分析が一般的であると感じられると、ユーザーは分析に関与しなくなります。回答を求めてアプリを離れると、製品は粘着性を失います。また、開発者がレポート作成に時間を費やすと、ロードマップが遅くなります。
DIY データ視覚化は、これらの問題を解決します。分析を製品内に保持し、すべてのグラフをビジネスコンテキストに関連させます。カスタム データの視覚化は、ワークフロー、KPI、ユースケースに適応し、ユーザーの信頼と長期的な採用を高めます。SaaS リーダーは、より迅速な意思決定、より満足した顧客、より強力な競争力を実感しています。
戦略的価値は、これらの課題を正確に解決することにあり、そこでカスタムビジュアライゼーションが際立ってきます。
汎用ダッシュボードはどこでも同じように見えます。顧客の質問に正確に答えることはめったにありません。これにより、採用が制限され、製品価値が低下します。分析が弱いと採用が遅くなり、定着率が低下し、製品の差別化が難しくなるため、SaaSのリーダーはそれを持つ余裕がありません。
DIY データ視覚化の戦略的価値
DIY データ視覚化は方程式を変えます。ワークフロー、KPI、顧客のニーズに適応し、分析を一般的なアドオンではなく製品エクスペリエンスの重要な部分にします。
最近の調査によると、テクノロジーリーダーの81%が、2024年にはビジネスインテリジェンスと組み込み分析に対する需要が高まると見ています。組み込み分析市場は、2030 年までに 555 億 4,000 万ドルに達すると予測されています。これらの数字は、柔軟な分析が今や中核的な機能であることを示しています。
DIYのビジュアライゼーションは、組み込み分析と組み合わせると最も強力です。これにより、ユーザーに個別のツールの使用を強制するのではなく、ワークフロー内にインサイトが配置されます。

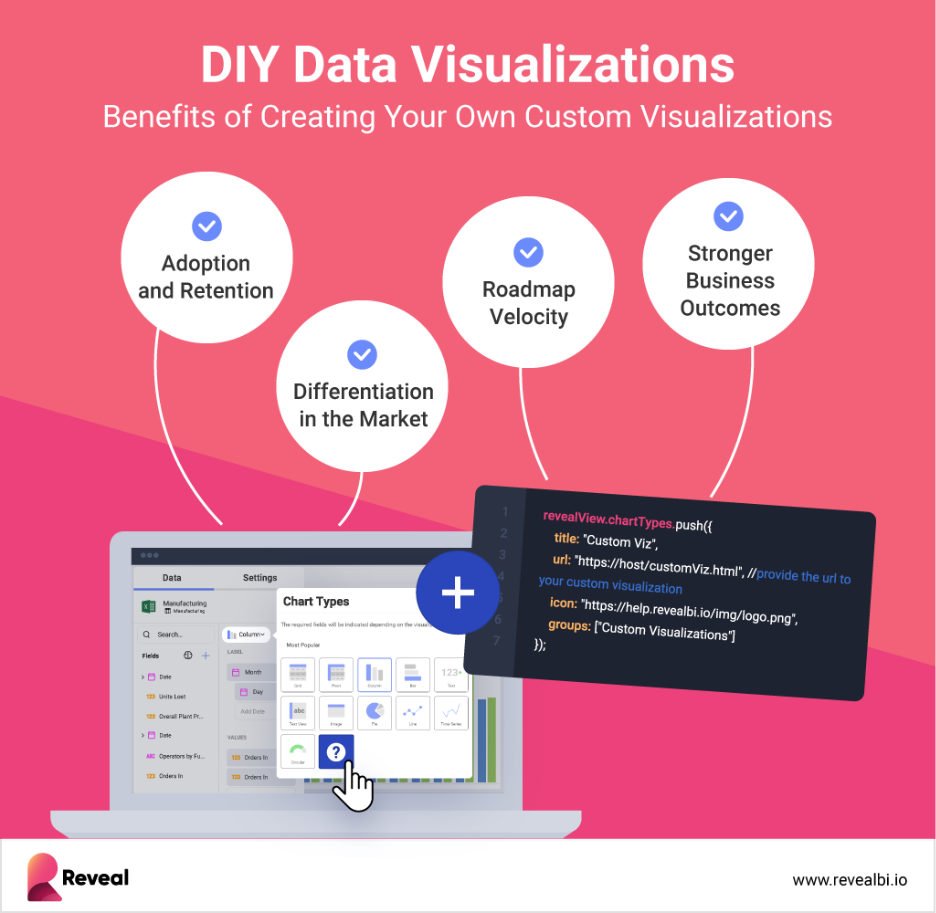
導入と維持
分析が関連性があると感じると、ユーザーは実際にそれを使用します。
- カスタマイズされたダッシュボードは、顧客が最も関心を持つ質問に答えます。
- コンテキストに応じた洞察は信頼を築き、リピートエンゲージメントを促進します。
- より優れた分析により、ユーザーは製品内に留まり、リテンションが向上します。
市場における差別化
SaaS製品は機能で競合しますが、分析は永続的な差別化要因となり得ます。
- カスタム データの視覚化は、独自のワークフローと指標を強調します。
- 硬直したダッシュボードを持つ競合他社は、この柔軟性に匹敵することはできません。
- 分析は、製品を引きずる機能ではなく、製品を際立たせる機能になります。
ロードマップ ベロシティ
開発者の時間は希少なリソースです。
- DIY の視覚化オプションがなければ、開発者は絶え間ないレポート要求を処理します。
- セルフサービスを使用すると、これらの要求が減少し、ロードマップが前進する余地が生まれます。
- 機能の提供が迅速化することで、競争力が強化されます。
より強力なビジネス成果
戦略的価値は、測定可能なビジネスへの影響に現れます。
- データストーリーテリングは、チームと顧客を明確な物語で連携させます。
- 採用率が高いということは、製品投資のROIが高いことを意味します。
- インタラクティブなダッシュボードは、ビジネスリーダーがより多くの情報に基づいた意思決定をより迅速に行うのに役立ちます。
その価値は大まかに明らかですが、DIY ビジュアライゼーションが製品チームが直面する日常的な課題にどのように対処しているかを調べると、その影響はさらに明らかになります。
DIY ビジュアライゼーションが主要な問題点をどのように解決するか
戦略的価値は、日常の課題を解決することで現実のものになります。DIYデータビジュアライゼーションは、硬直したダッシュボードから開発者リソースの無駄遣いまで、製品チームが直面する最も一般的な問題点に対処します。
一般的なダッシュボードはもう必要ありません
硬直したダッシュボードは、独自のワークフローに適応しません。ニーズに関係なく、すべてのユーザーを同じ構造に強制します。これにより、チームはビジュアルを実際のワークフローに合わせることができないため、導入が弱まります。
DIY データの視覚化は、カスタマイズされたダッシュボードを可能にすることでこれを修正します。各グラフには、製品の特定の KPI とワークフローを反映できます。これにより、分析は一般的ではなく意味のあるものになり、ユーザーの関心を維持します。

開発者の負担を軽減
分析に柔軟性が欠けている場合、開発者はレポート チームになります。彼らは、製品の機能に焦点を当てるのではなく、アドホックチャートの作成に何時間も費やしています。これにより、ロードマップの配信が遅くなり、フラストレーションが増大します。
カスタム データの視覚化により、ユーザーはダッシュボードを個別に探索および編集できます。開発者は時間を取り戻し、ユーザーはより早く答えを得ることができます。42%の組織が、分析に関する主な課題として、限られた技術リソースを挙げています。セルフサービスはこれを直接解決します。
Excel またはTableauへのエクスポートの排除
ダッシュボードが不十分な場合、ユーザーはスプレッドシートまたは外部ツールにデータをエクスポートします。これにより、時間が無駄になり、セキュリティ リスクが生じ、製品の採用が低下します。
DIYデータビジュアライゼーションは、分析をアプリ内に保持します。ライブデータ ソースに直接接続することで、ユーザーは常に最新の一貫性のある情報で作業できます。調査によると、61%の組織が4つ以上のBIツールを使いこなしており、アナリストの生産性を最大40%失います。組み込みアプローチは、この無駄を排除します。
データで適切なストーリーを伝える
一般的なビジュアルは意思決定者を説得しません。彼らは情報を提供しますが、その影響を伝えることができません。このギャップは意思決定を妨げ、利害関係者の関与を損ないます。
カスタム データ視覚化により、チームは視聴者の共感を呼ぶ物語を形成します。より優れたデータストーリーテリングは、リーダーと顧客が数字だけでなくコンテキストを理解するのに役立ちます。これにより、製品への信頼が高まり、意思決定のスピードが向上します。
これらのソリューションは、汎用ツールが DIY アプローチの柔軟性に匹敵できないことを明確にしており、カスタム ビジュアライゼーションが事前に構築されたオプションと実際に異なるものは何なのかという疑問が生じます。
DIY データ視覚化の特徴
事前構築されたチャートライブラリは速度を提供しますが、柔軟性はほとんどありません。DIYデータビジュアライゼーションはさらに進んで、SaaS製品に、実際にユーザーに合った分析を提供するために必要な制御と深さを提供します。
テンプレートを超えた柔軟性
チャートライブラリには固定テンプレートが付属しています。どこでも同じように見え、ユーザーに厳格なパターンを強制します。カスタム データの視覚化により、チームはメトリックの表示方法を決定します。すべてのグラフとダッシュボードは、ワークフローと対象者に合わせて調整できます。

導入を促進する高度な機能
DIY ソリューションは、静的なビジュアル以上のものをサポートします。
- 基本的な棒や折れ線を超えた高度なチャート
- フィルター処理、スライス、ドリルダウンを可能にする対話型ダッシュボード
- あらゆるデバイスや画面にマッチするレスポンシブレイアウト
このレベルの制御により、SaaS リーダーは、切断されたレイヤーではなく、製品にシームレスに統合される分析を提供できます。
AIによる未来への対応
柔軟性とは、次の分析の波に備えることも意味します。調査によると、2025 年には90%の分析ユーザーが AI 主導のツールを通じてコンテンツ作成者に移行し、コンテキスト駆動型ツールが従来のデータモデルの60%に取って代わることになります。
AI を活用した分析により、ユーザーは傾向を明らかにし、ビジュアルを自動生成し、洞察をより迅速に発見できます。これにより、分析は事後対応型レポートからプロアクティブな意思決定支援に移行します。
これが、DIYデータ視覚化が際立っている理由です。これにより、チームは人間の創造性と AI の速度を組み合わせることができ、分析がより有用になり、より広く採用されるようになります。
柔軟性はそれ自体が価値がありますが、一部の製品シナリオでは、カスタム視覚化をオプションではなく必須にします。
カスタムビジュアライゼーションが必須の場合
すべてのシナリオで柔軟性が要求されるわけではありませんが、交渉の余地のないシナリオもあります。このような場合、DIY データの視覚化は、毎日使用される製品と無視される製品の違いです。
製品の採用と粘着性
導入は、ワークフローにネイティブであると感じられる分析から生まれます。ユーザーが適切なタイミングでインサイトを見ると、製品に戻る可能性が高くなります。
インタラクティブなダッシュボードは、この動作を駆動します。これにより、ユーザーはアプリを離れることなく、ビューを自由にフィルタリング、ドリルダウン、調整できます。この種のエンゲージメントを実現する製品は、より強力なリテンションと長期的なロイヤルティを実現します。
競争上の差別化
SaaS市場は混雑しています。汎用ダッシュボードは目立たなくなりました。カスタム データの視覚化は、顧客にとって最も重要な特定の指標とワークフローを強調し、製品の競争力を高めます。
その好例がコモディティセンターです。DIY データの視覚化を物流プラットフォームに組み込み、ユーザーがリアルタイムで業務を追跡できるようにしました。これにより、効率が向上しただけでなく、顧客の信頼と満足度も構築されました。

収益化
分析は単なる機能ではありません。それは収益の原動力です。ホワイトラベル分析により、SaaS企業はダッシュボードをプレミアム層またはアップセルオプションとしてパッケージ化できます。
調査によると、31.4%の組織がすでに組み込み分析を使用してより高い収益を生み出しています。カスタム データ視覚化は、ベンダーのテンプレートだけでなく、顧客のブランドに一致するダッシュボードを提供することでこれを可能にします。
より迅速な意思決定
競争の激しい市場ではスピードが重要です。ユーザーが迅速に行動できるように支援する製品が優位に立つ。DIYデータビジュアライゼーションは、意思決定が下された瞬間に、リーダーにコンテキストに関する洞察を提供します。
20.2%のお客様が、主に意思決定のスピードを向上させるために組み込み分析を採用しています。ワークフロー内にインサイトを保持することで、組み込みのビジュアライゼーションは、エクスポートや切断されたツールによって引き起こされる遅延を排除します。
これらのニーズを満たすには、理論以上のものが必要です。それは、DIY ビジュアライゼーションを大規模に提供できるテクノロジーに依存します。
Revealが DIY データ視覚化を可能にする方法
DIY データ視覚化は、その背後にあるプラットフォームが拡張できる場合にのみ価値を提供します。それがRevealの当てはまるところです。
Revealは、製品の一部として組み込み分析を必要とするSaaSチーム向けに構築されました。それは提供します:
- 開発者が完全に制御できる組み込み分析 SDK、iFrame なし
- あらゆるデバイスやインターフェイスに適応するレスポンシブダッシュボード
- 完全なホワイトラベルのカスタマイズにより、分析が製品エクスペリエンスに一致します
- 技術者以外のユーザーでも独自のビューを作成および編集できるセルフサービスツール
- 柔軟性と将来を見据えた洞察をもたらすAI主導の機能
- 予測可能な成長のために設計された透明性の高い価格設定モデル
この組み合わせにより、SaaS リーダーは、開発者の速度を低下させたり、ロードマップを壊したりすることなく、カスタム データの視覚化を提供できます。実際、Reveal単なるサポートツールではなく、DIYビジュアライゼーションを真の製品機能として扱うための基盤です。
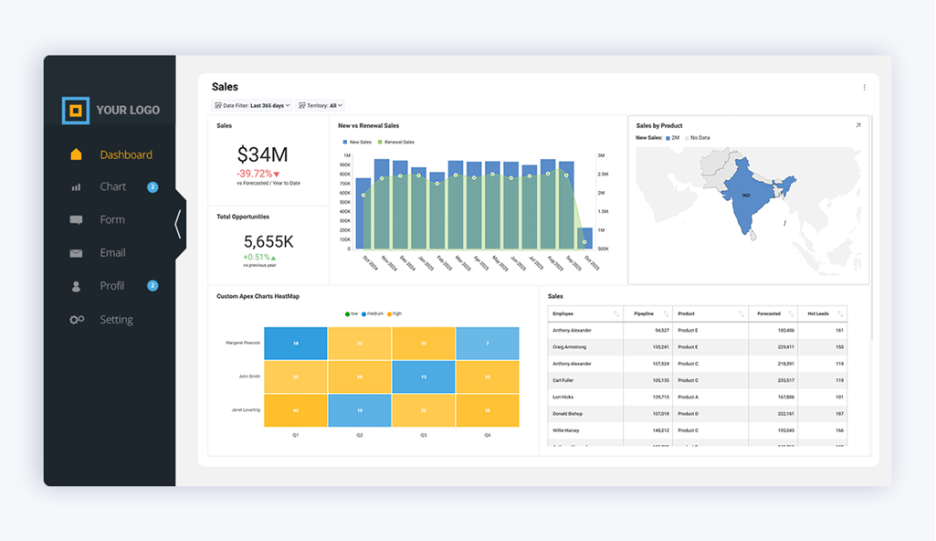
Revealを使用してDIYカスタムビジュアライゼーションを作成するのがいかに簡単であるかを確認してください。
DIY データ視覚化により、分析は柔軟で関連性があり、製品エクスペリエンスの一部になります。Reveal、拡張可能な組み込みツールでこの変化を可能にし、SaaSチームはより少ない労力でより迅速に価値を提供できるようになります。
パーソナライズされたデモを予約して、ユーザーが信頼し、採用する分析でReveal製品をどのようにサポートするかを調べてください。
関連記事


 ブログに戻る
ブログに戻る