
Scriptly Helps Pharmacies Identify Trends in Real Time with Reveal

Get an idea of what our plans look like, feature-wise, for 2023. Everything we add is based on customer feedback and demand. While we may add items that we believe make us competitive in the market or features that are based on the general market direction or analyst feedback, we are constantly adjusting and adapting to what you need to deliver successful software.
That is our headline for Reveal. Ever since we launched our embedded analytics product, we’ve had 3 main goals:
Our goal is to deliver an amazing end-user UX for self-service BI, deep data analytics, and data storytelling. With this, an SDK experience that is easy to use and get started. This means a simple and beautiful experience with the right level of features that deliver overwhelming value to you and your stakeholders.
With this in mind, we focus our efforts on these 4 areas:
Historically, we are around every 8 to 10 weeks for major features, with monthly and on-demand hotfixes. In other words, you can expect large features every couple of months (like a new data connector or a new chart type) and smaller features or bug fixes on a monthly basis or sooner.
For bugs, if you have a critical bug that we can’t provide a workaround for, we make it available to you as soon as it is fixed – we know that you are building software just like we do, so we can understand the importance and emergency of such a matter.
When you install / update the SDK, you can select the version, as bugs are addressed, we’ll let you know which version to install.
2022 was a big year of feature delivery. A couple of the bigger highlights were the NodeJS server, and the Reveal Dom. With the NodeJS server, teams that are building apps in Angular, React, Vue, and other modern web platforms have a new option on top of the existing ASP.NET Core and Java server variants of the SDK. The Reveal Dom project is a Document Object Model (DOM) for the Reveal .rdash file format. It allows developers using the Reveal SDK to load, edit, and create dashboards using .NET.
Along with those larger features, We addressed a ton of feature requests and updates from existing customers and continued to push forward with data sources and updated chart capabilities. Here is a complete list of updates so far this year.
Our roadmap is customer-driven. Everything we add is based on customer feedback and demand. While we may add items that we believe make us competitive in the market or features that are based on the general market direction or analyst feedback, we are constantly adjusting and adapting to what you need to deliver successful software.
In the first half of 2023, we are focused on a few big-ticket items:
As the biggest UX feature is the Chart Toolbar work, let’s look at the direction we are headed so you know what to expect.
The chart toolbar feature is aimed at giving the creator and viewer more analysis capabilities in each visualization on a dashboard. Based on the chart type (gauge, pie chart, line chart, bar chart, etc.), you will have different options available to you.
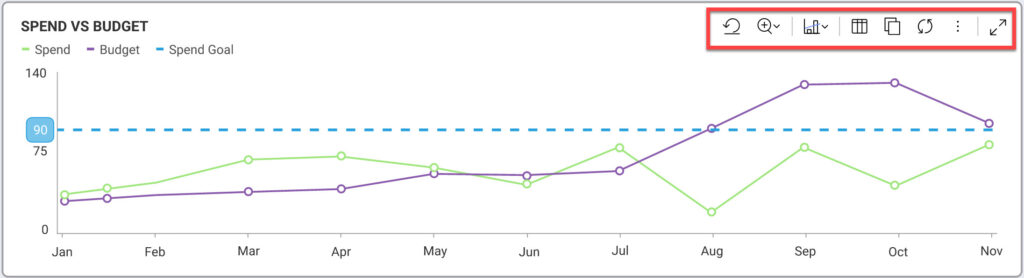
Here is an example of the toolbar on a typical line chart:

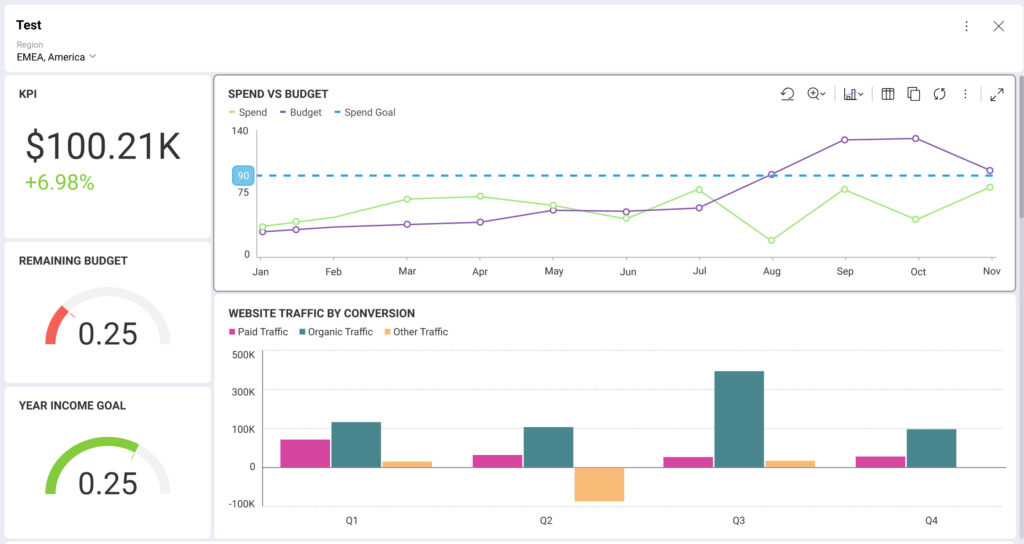
The toolbar is not always visible, it will be visible when visualization is in a hover state:

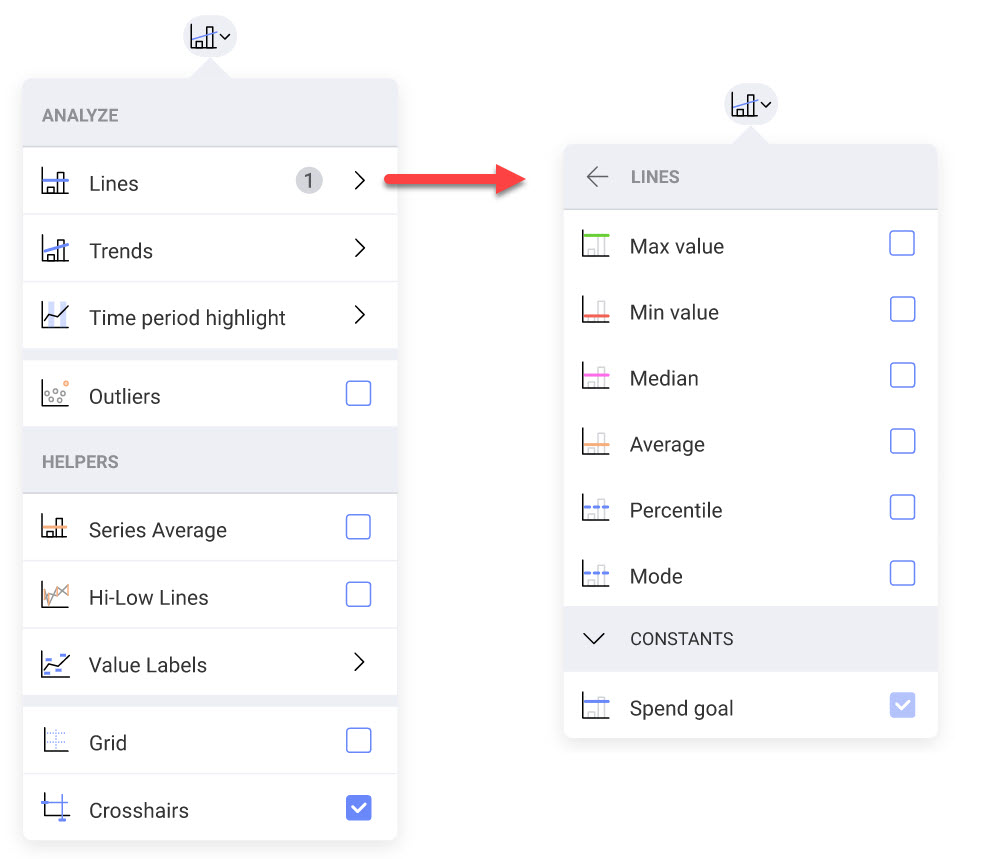
When you click on toolbar items, you’ll see more options for customizing your analysis experience. For example, there is the Analyze toolbar button, where you can add fixed lines, trend lines, do outlier detection, etc., with drill-down menus that give additional features to show / hide on the dashboard.

Any fixed line that was added when a dashboard creator built the dashboard is visible by default, but a dashboard viewer can turn the fixed line on or off when viewing. The SDK will give you the options to turn menu items on or off by default, so for example, you may choose to hide the Analysis toolbar option all together, forcing the viewer to only see what the creator defined.
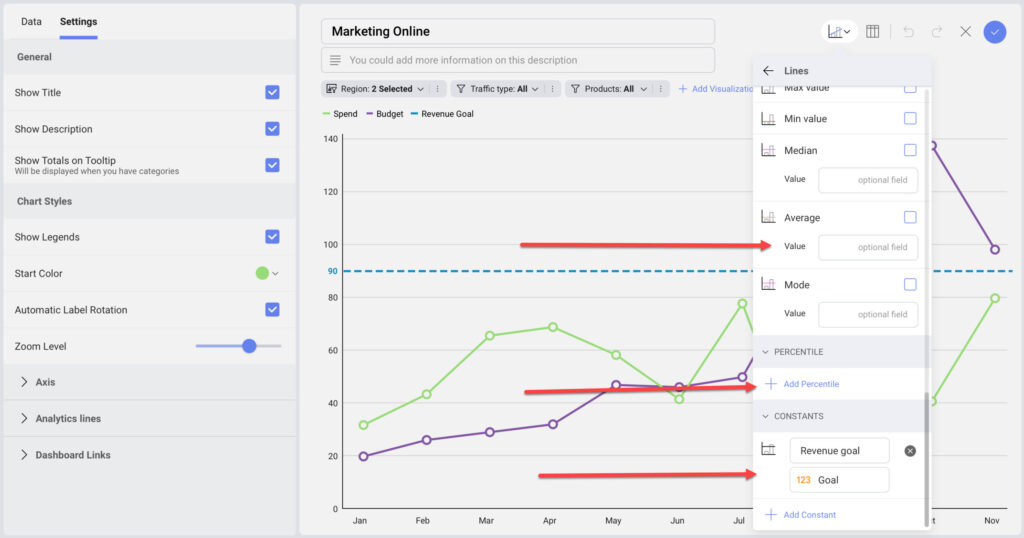
As a creator, you have the same options in the toolbar for Analyze, however, you have more control over what is shown and how it is shown. For example, you can customize parameters on fixed lines, you can add multiple Percentile fixed lines, or custom fixed lines with custom labels, like Revenue Goal or Target Conversion.
Here is what the dropdown looks like when creating a dashboard:

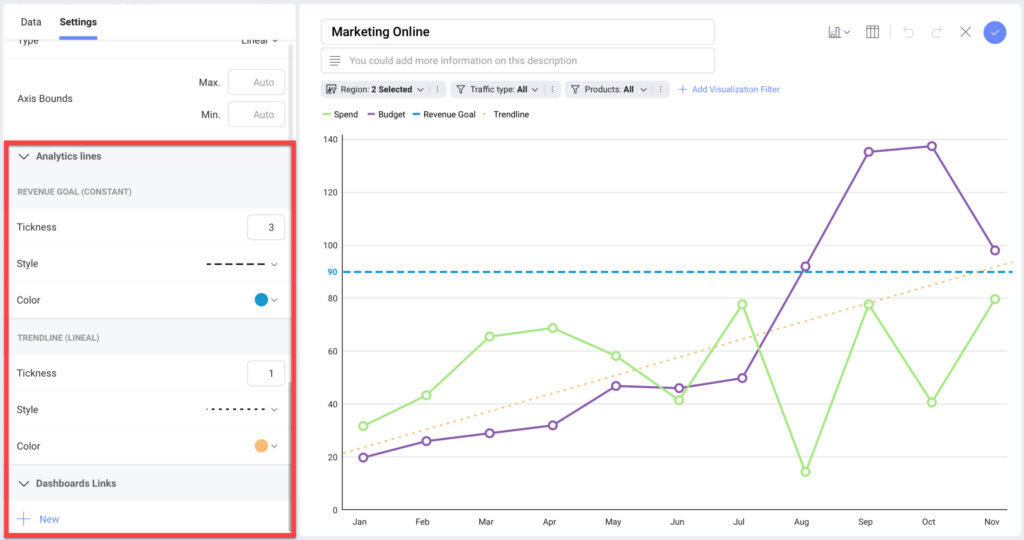
Additionally, you’ll see a new Analytics Lines section in Settings, which lets you further customize the look and feel of the lines you are adding to the visualization.

You will see options to customize:
I hope this blog gives you a good idea of what we are planning for 2023 with a little more detail in the large Chart Toolbar and Fixed Lines feature. Giving your customers more analysis features is what these features are all about. If there are other options you’d like to see, make sure to let us know! As usual, a quick disclaimer – roadmaps are aspirational – we aim to deliver everything we set out to, but some things will inevitably get pushed. If you are looking for features that you don’t see, have a new product idea, product question, or product problem, send me an email directly at CaseyM@revealbi.io and let’s discuss!